FAKES
A landing page for the FAKES educational project. Here you can download ready-made assignments for teachers and parents of high school students about dealing with misleading information
The site won the "Made on Tilda" award
Early 2022

Portfolio // Portfolio // Portfolio // Portfolio // Portfolio // Portfolio // Portfolio // Portfolio // Portfolio // Portfolio // Portfolio // Portfolio // Portfolio // Portfolio // Portfolio // Portfolio // Portfolio //Portfolio // Portfolio // Portfolio // Portfolio // Portfolio // Portfolio // Portfolio // Portfolio // Portfolio // Portfolio // Portfolio // Portfolio // Portfolio // Portfolio //


My role
UI/UX Designer
No-code Developer
No-code Developer
Timeline
5 days from concept to launch
Collaboration
2 Owners
1 Project Manager
1 Graphic Designer
1 Copywriter
1 Translator
1 Project Manager
1 Graphic Designer
1 Copywriter
1 Translator
Toolbox
Figma
Tilda Publishing
Responsive Design
Tilda Publishing
Responsive Design
(...) Problem
The startup Geek Teachers developed a revolutionary game for teachers and parents of secondary school students about working with information that can be misleading. However, they lacked a platform where it would be convenient to learn about all the products and download them quickly. And there are REALLY tight deadlines – 5 days!
(!!!) Solution
I worked with the founders, PM, copywriter and graphic designer to develop a landing page that is easy to use on different devices. We set a goal – to interest teachers and make a shortcut to downloading the product
Process
Although the project had a very short timeline, we still went through all stages of the product development lifecycle. But in this case we tested website after launch:)
(4) Test and Launch
• Stakeholders’ feedback
• Sharing first version with the public
• Users feedback
• Sharing first version with the public
• Users feedback
(5) Improve
• Improving the design according to feedback
(1) Brainstorm
• Project goal
• Target audience
• Pain Points
• User’s challenges
• Generating ideas
• Target audience
• Pain Points
• User’s challenges
• Generating ideas
(2) Define and Ideate
• Who the product is for
• What the product will do
• Problem statement
• User Flow
• What the product will do
• Problem statement
• User Flow
(3) Design
• Wireframes
• Design concepts
• No-code developing
• Design concepts
• No-code developing
Children more often take information from the Internet, but do not know how to distinguish truth from fake. It's important for Katrina to teach children how to identify fakes. But how to make the lesson interesting?
Frustrations
It is important to Katrina that her students learn not only about school subjects but also about adapting to life. She doesn't want to be a boring teacher and wants to introduce gamification into teaching
Goals
• Katrina – 30 years old
• Million-plus city in Russia
• Teacher
Katrina is a teacher who loves her job and believes that studying can be interesting. She is always looking for ways to make the lessons fun. She is creative and kind. Her favorite quote: "Teach like a champ!"
• Million-plus city in Russia
• Teacher
Katrina is a teacher who loves her job and believes that studying can be interesting. She is always looking for ways to make the lessons fun. She is creative and kind. Her favorite quote: "Teach like a champ!"
Bio
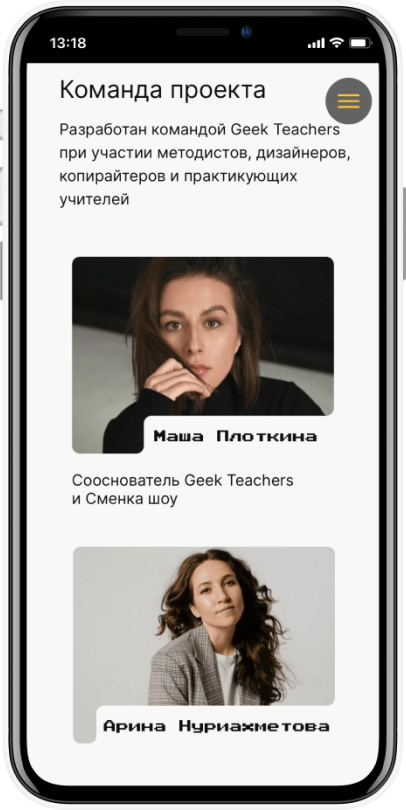
Persona
Structure
The founders needed to launch the finished site in five days. We decided not to do a low-fidelity prototype in such a short time. The process below begins with a mindmap, then moves directly to design and development.

Design concept within branding
I developed two design concepts with UI elements of corporate identity. Our team chose the second concept and I continued to design the entire site


Concept #1
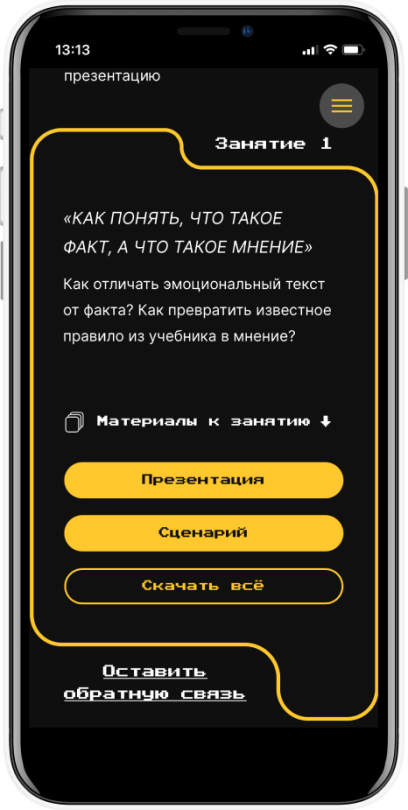
Concept #2 (the choosen one)



And here is the website with desktop and mobile adaptive!
User testing after launch
We tested the website on a few potential users, which was enough to launch the MVP. Our team took the responses after the launch to find common themes among the users. We collected feedback after launching and found problems like this:
Users were confused by the three download buttons. A button for parents is lost. For statistics, founders need feedback for each lesson
need to make this the primary button
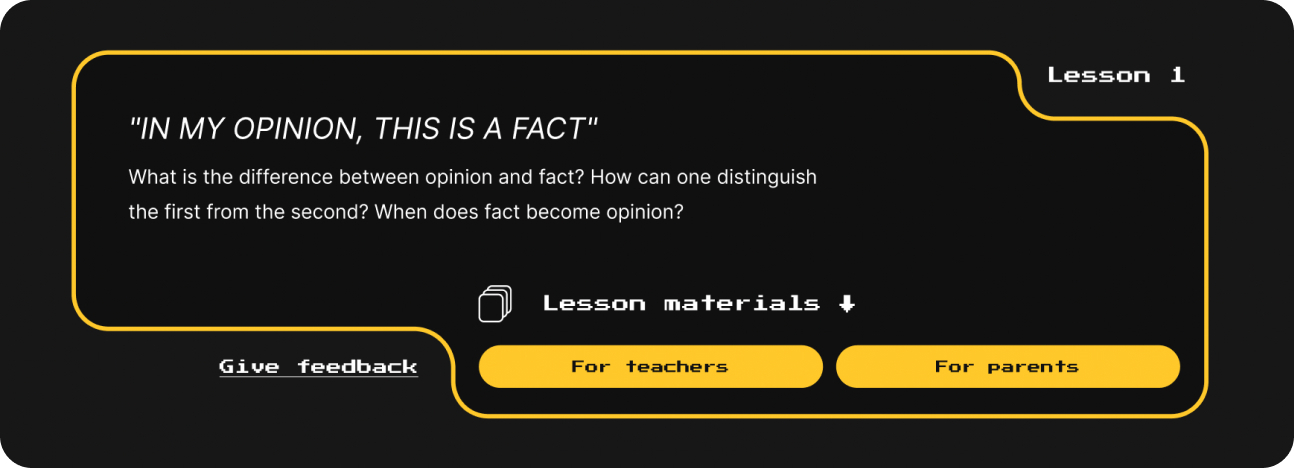
added a "Give Feedback" button to each lesson
too much buttons for downloading
just one button for teachers and one for parents
Based on the user testing, i iterated on the previous design and created another iteration of the design. We made a "Give a feedback" button for each lesson.


(1) Buttons problem
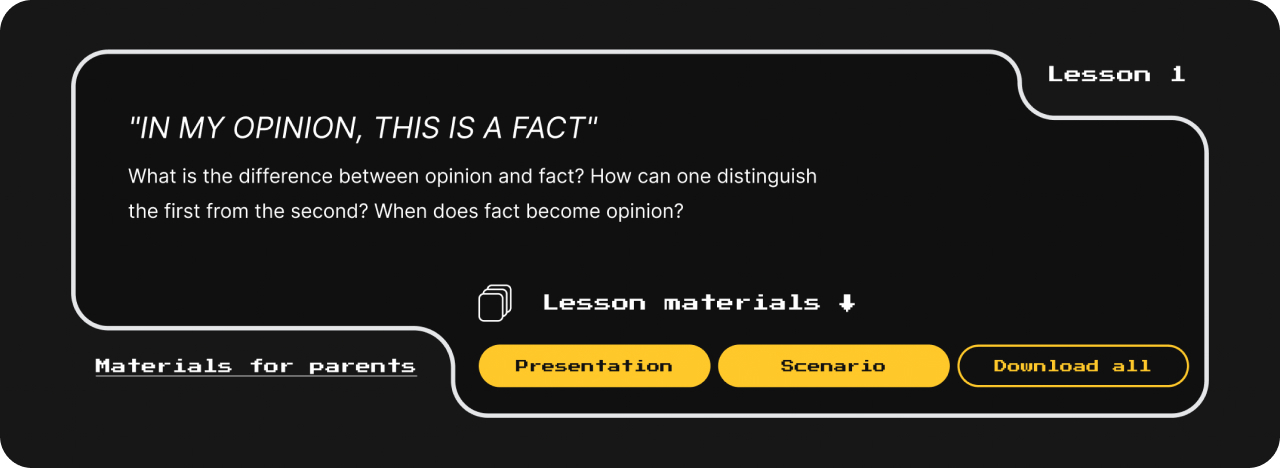
before
after
(1) Solution




After the interviews, we realized that some people don't download materials because they don't understand what product they will receive
(2) What’s inside?
We assumed that downloads would increase if we created a new block with several slides from the presentation.
(2) Solution
new block
Founders received a trip to an international symposium in Switzerland. They need an English version of the site
(3) English version
Made the English version of the site in 1 day
(3) Solution
Takeaways
The main thing I learned from this project is that the design process can change according to the needs of the business. It's okay to swap work steps if deadlines require it. In such a situation, the main thing is to determine the minimum necessary to get the project up and running as quickly as possible. And you can improve the project later on in the following iterations!